How To Change Color Of Lineart In Krita
Flat Coloring¶
So you've got a absurd black on white drawing, and now you want to color information technology! The thing we'll aim for in this tutorial is to get your line fine art colored in with flat colors. So no shading just even so. We'll be going through some techniques for preparing the line fine art, and we'll be using the layer docker to put each colour on a split layer, so nosotros can easily access each color when we add shading.
Note
This tutorial is adapted from this tutorial by the original writer.
Understanding Layers¶
To fill line art comfortably, it's best to take advantage of the layerstack. The layer stack is pretty crawly, and it's one of those features that make digital art super-convenient.
In traditional art, it is not uncommon to first draw the full background before cartoon the subject. Or to commencement describe a line art and so color it in. Computers have a similar way of working.
In programming, if you tell a computer to draw a scarlet circumvolve, then afterward tell it to draw a smaller yellow circumvolve, yous volition see the small xanthous circle overlap the carmine circle. Switch the commands around, and you will non see the yellow circle at all: it was drawn earlier the blood-red circumvolve and thus 'behind' it.
This is referred to as the "drawing order". So like the traditional artist, the computer will first draw the images that are backside everything, and layer the subject and foreground on top of information technology. The layer docker is a way for y'all to control the cartoon order of multiple images, so for example, you can take your line art drawn later than your colors, pregnant that the lines will exist fatigued over the colors, making information technology easier to make it bang-up!
Other things that a layer stack can do are blending the colors of different layers differently with blending modes, using a filter in the layer stack, or using a mask that allows you to make parts transparent.
Tip
Programmers talk about transparency as ''Alpha'', which is because the 'a' symbol is used to nowadays transparency in the algorithms for painting one color on top of another. Commonly when y'all run across the give-and-take ''Alpha'' in a graphics plan, just recollect of it every bit affecting the transparency.
Preparing your line art¶
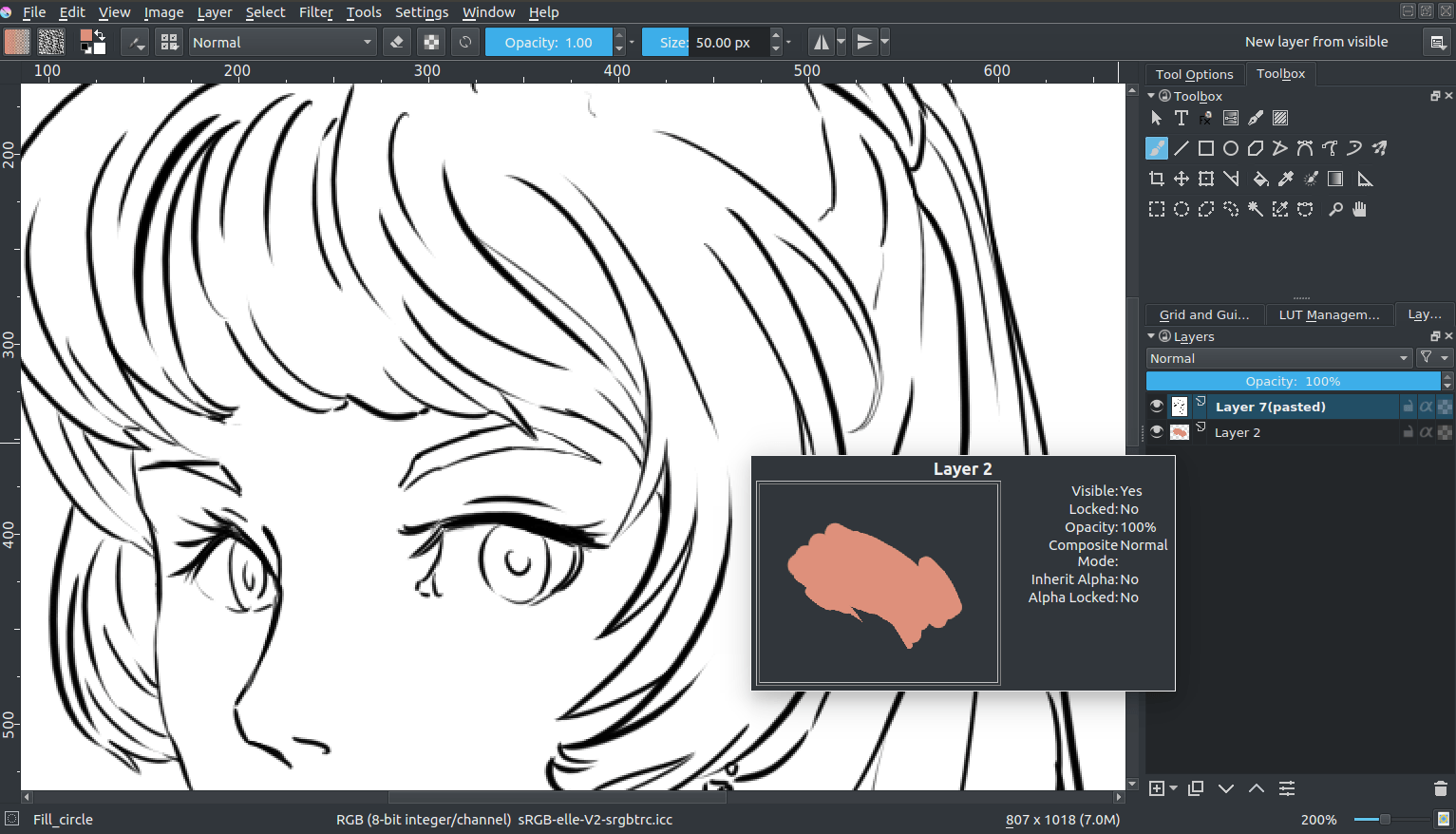
Put the new layer underneath the layer containing the line art (drag and drop or utilize the up/down arrows for that), and draw on it.

…And find nix happening. This is because the white isn't transparent. You wouldn't actually want it to either, how else would y'all make disarming highlights? So what nosotros first need to practice to color in our drawing is prepare our line fine art. In that location's several methods of doing so, each with varying qualities.
The Multiply Blending Style¶
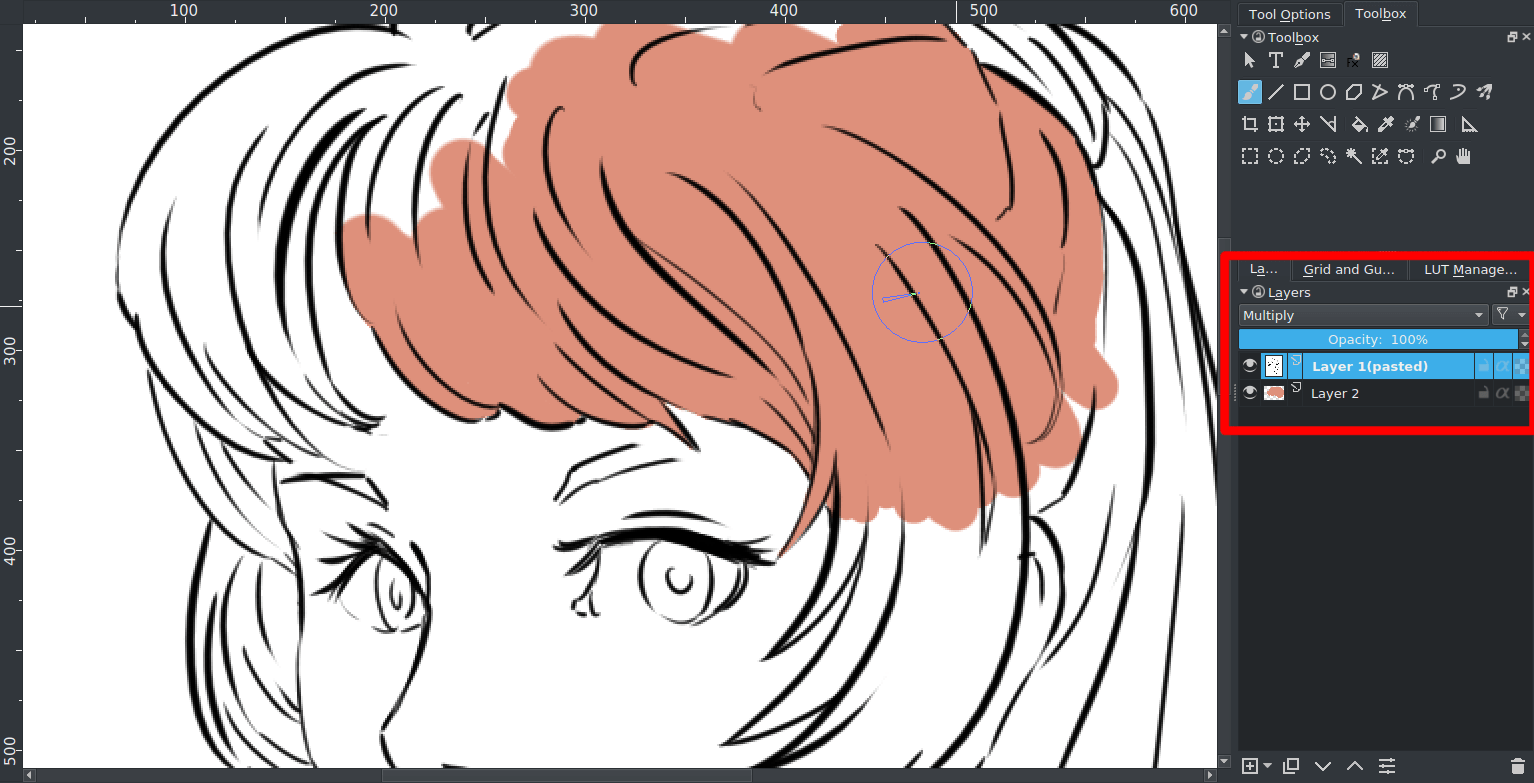
And then, typically, to get a black and white line fine art usable for coloring, you can set the blending way of the line art layer to Multiply. You do this by selecting the layer and going to the drop-downward that says Normal and setting that to Multiply.

And so y'all should be able to run across your colors!
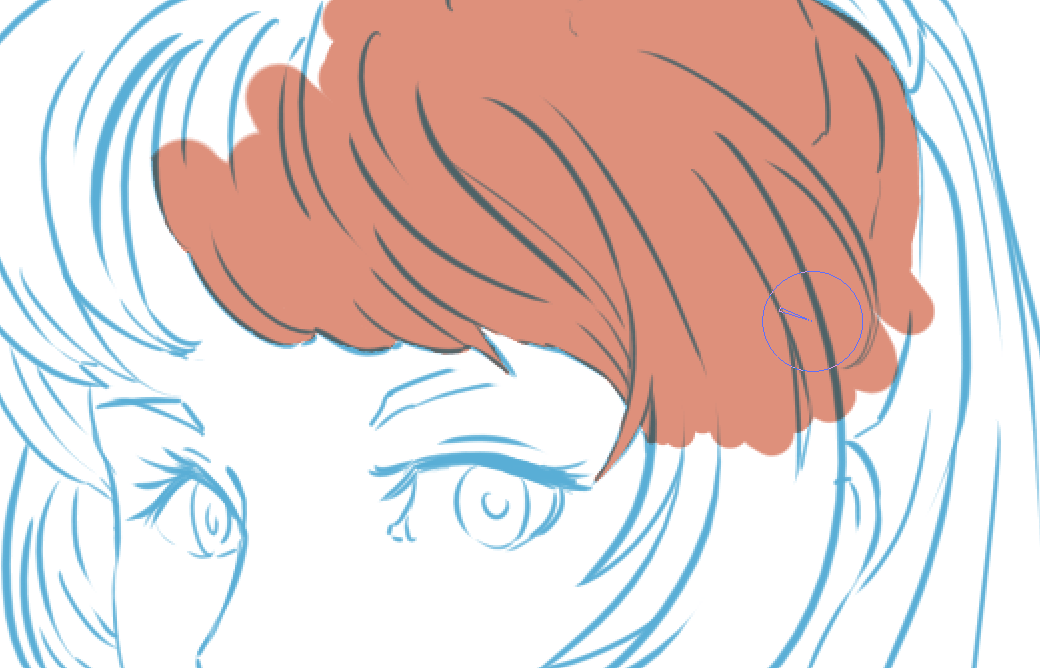
Multiply is not a perfect solution still. For instance, if through some image editing magic I make the line art blue, it results into this:

This is considering multiply literally multiplies the colors. So it uses maths!
What it get-go does is take the values of the RGB channels, so divides them by the max (considering we're in 8bit, this is 255), a process nosotros phone call normalising. So it multiplies the normalized values. Finally, it takes the event and multiplies it with 255 again to get the issue values.
| Pink | Pink (normalized) | Blue | Blue (normalized) | Normalized, multiplied | Outcome | |
|---|---|---|---|---|---|---|
| Ruddy | 222 | 0.8705 | 92 | 0.3607 | 0.3139 | 80 |
| Greenish | 144 | 0.5647 | 176 | 0.6902 | 0.3897 | 99 |
| Blue | 123 | 0.4823 | 215 | 0.8431 | 0.4066 | 103 |
This isn't completely undesirable, and a lot of artists use this upshot to add a fiddling richness to their colors.
Advantages¶
Like shooting fish in a barrel, can work to your do good even with colored lines by softening the look of the lines while keeping nice contrast.
Disadvantages¶
Not really transparent. Is a footling funny with colored lines.
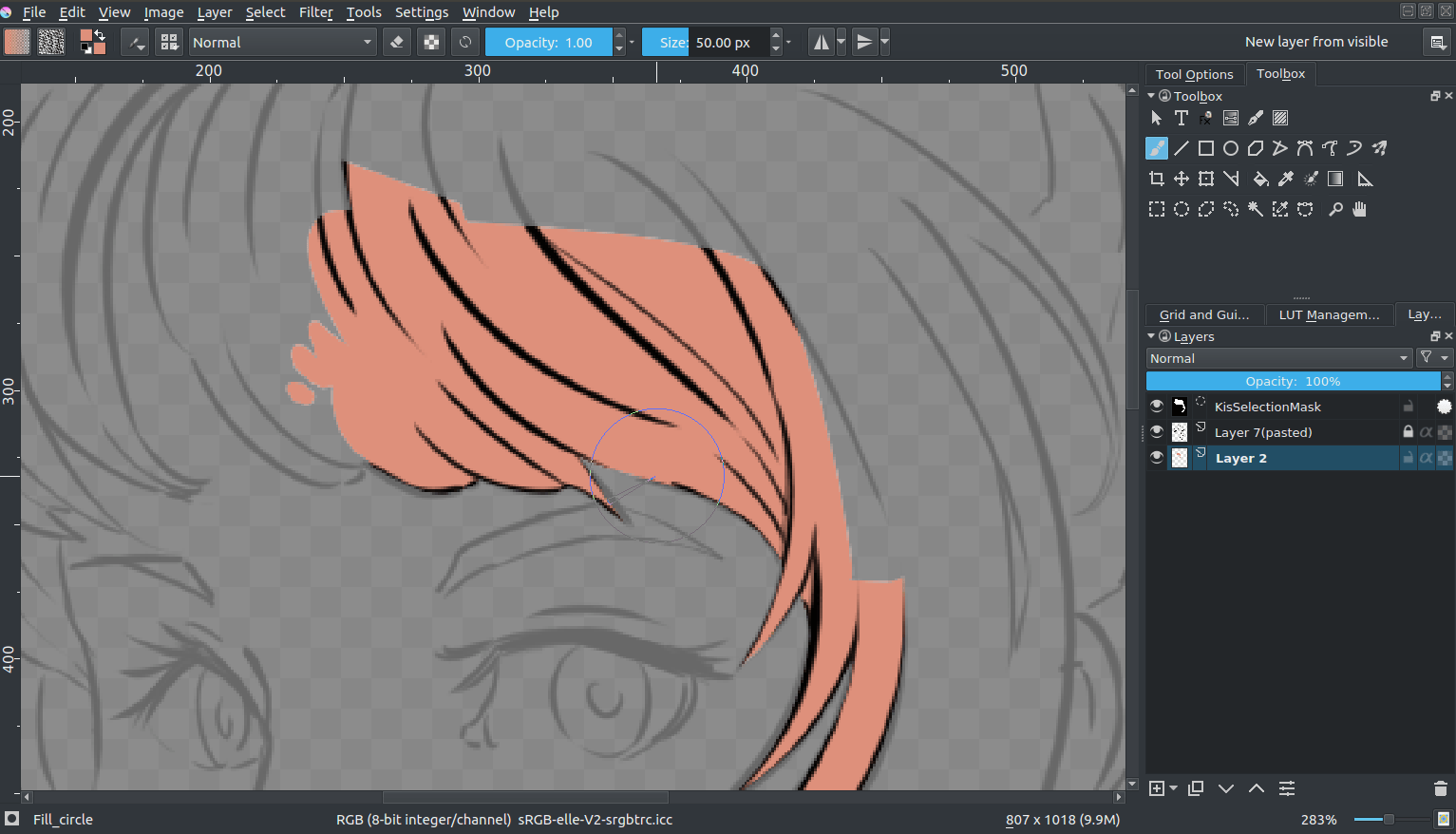
Using Selections¶
The second method is one where we'll arrive really transparent. In other programs this would be washed via the channel docker, but Krita doesn't do custom channels, instead information technology uses Selection Masks to store custom selections.
-
Indistinguishable your line fine art layer.
-
Convert the duplicate to a selection mask.
 the layer, so .
the layer, so .
-
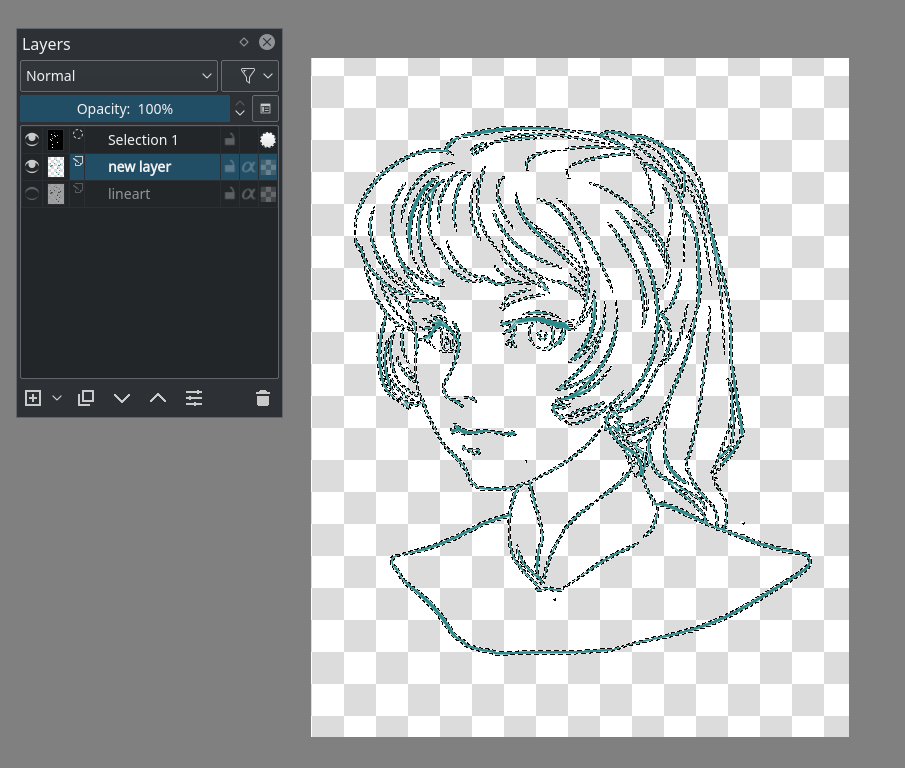
Invert the pick mask. .
-
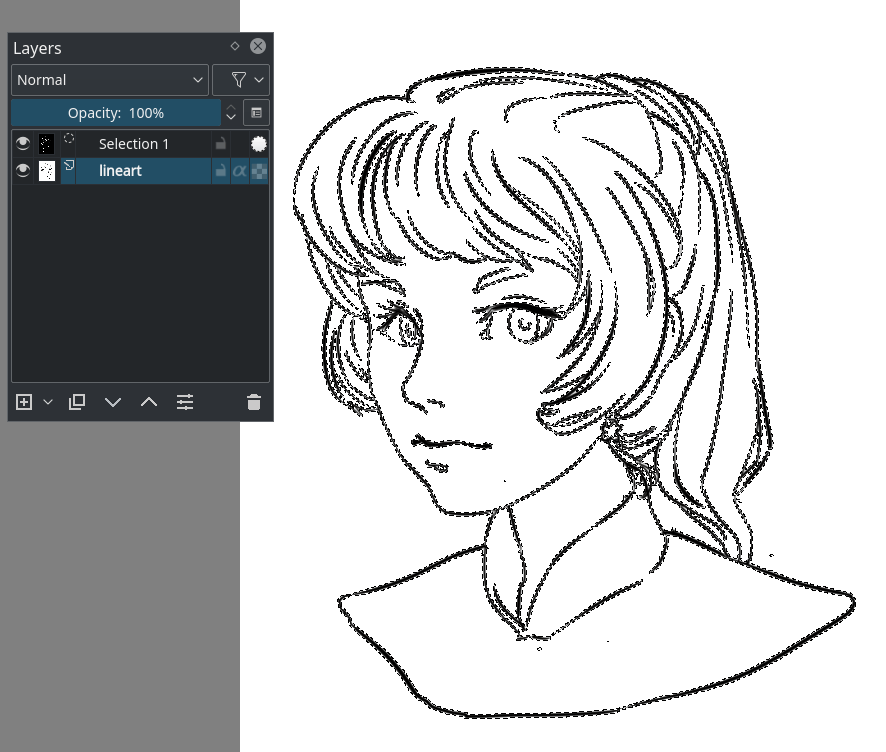
Make a new layer, and do .

And you should now have the line art on a separate layer.
Advantages¶
Actual transparency.
Disadvantages¶
Doesn't work when the line art is colored.
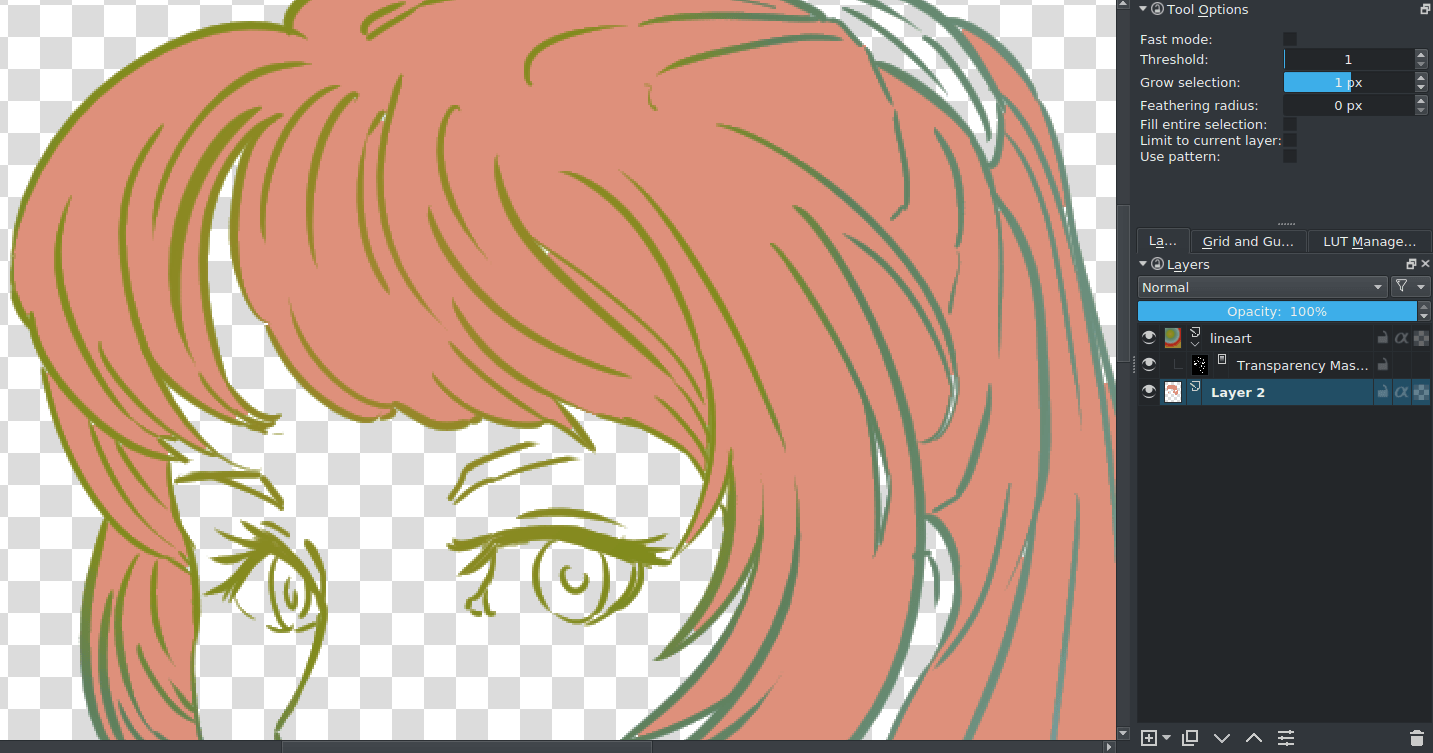
Using Masks¶
This is a simpler variation of the above.
-
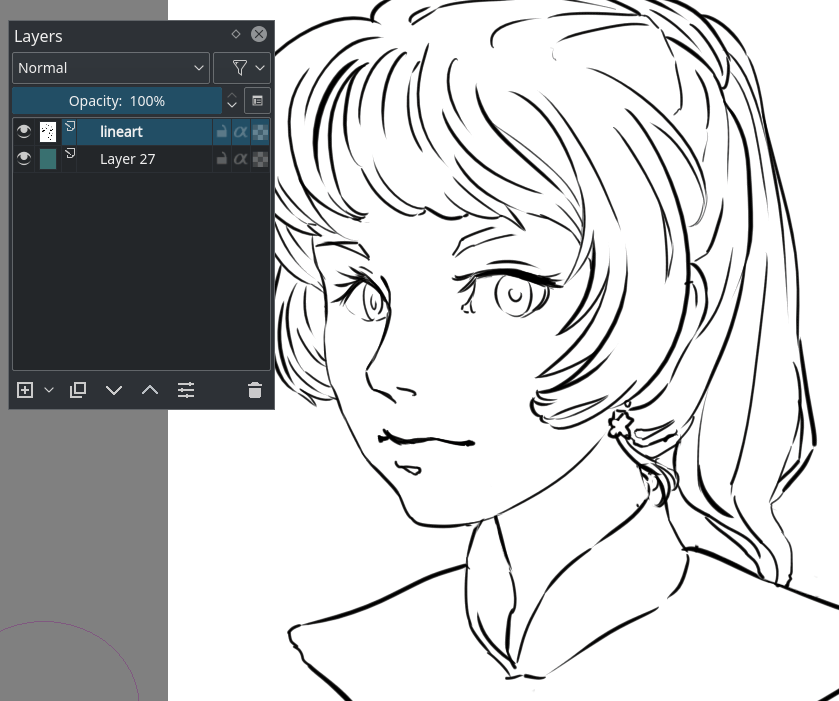
Make a filled layer underneath the line art layer.

-
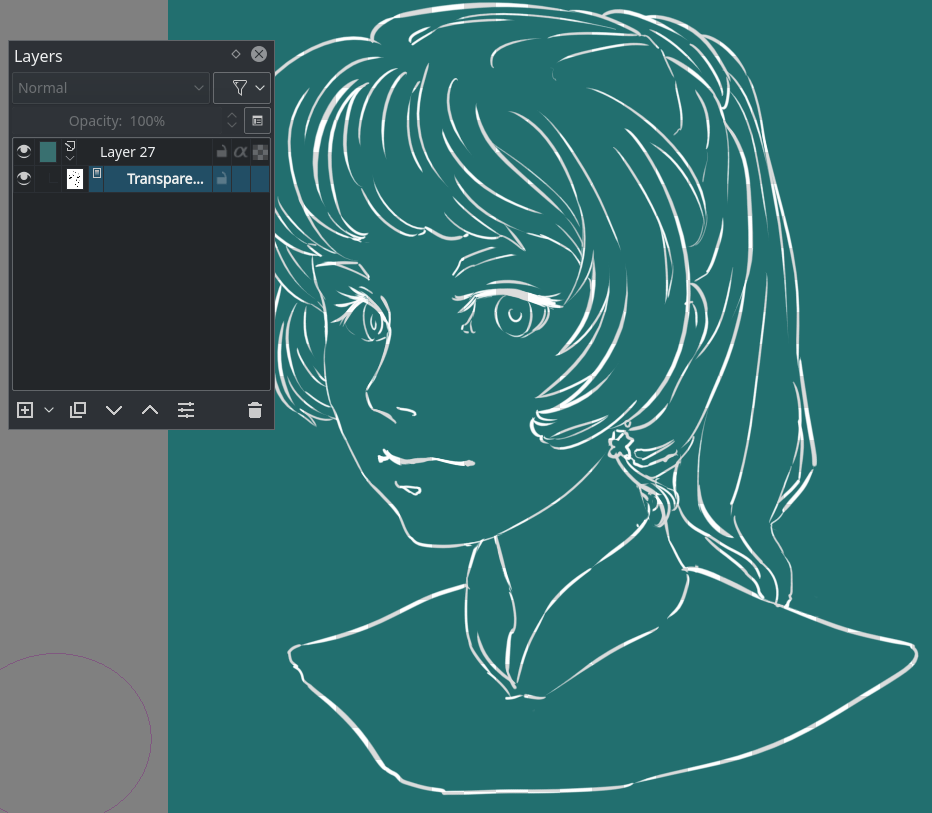
Catechumen the line art layer to a transparency mask
 the layer, then .
the layer, then .
-
Invert the transparency mask by going to .

Advantages¶
Actual transparency. Yous can also very easily doodle a pattern on the filled layer where the mask is on without affecting the transparency.
Disadvantages¶
Doesn't work when the line art is colored already. We can still get faster.
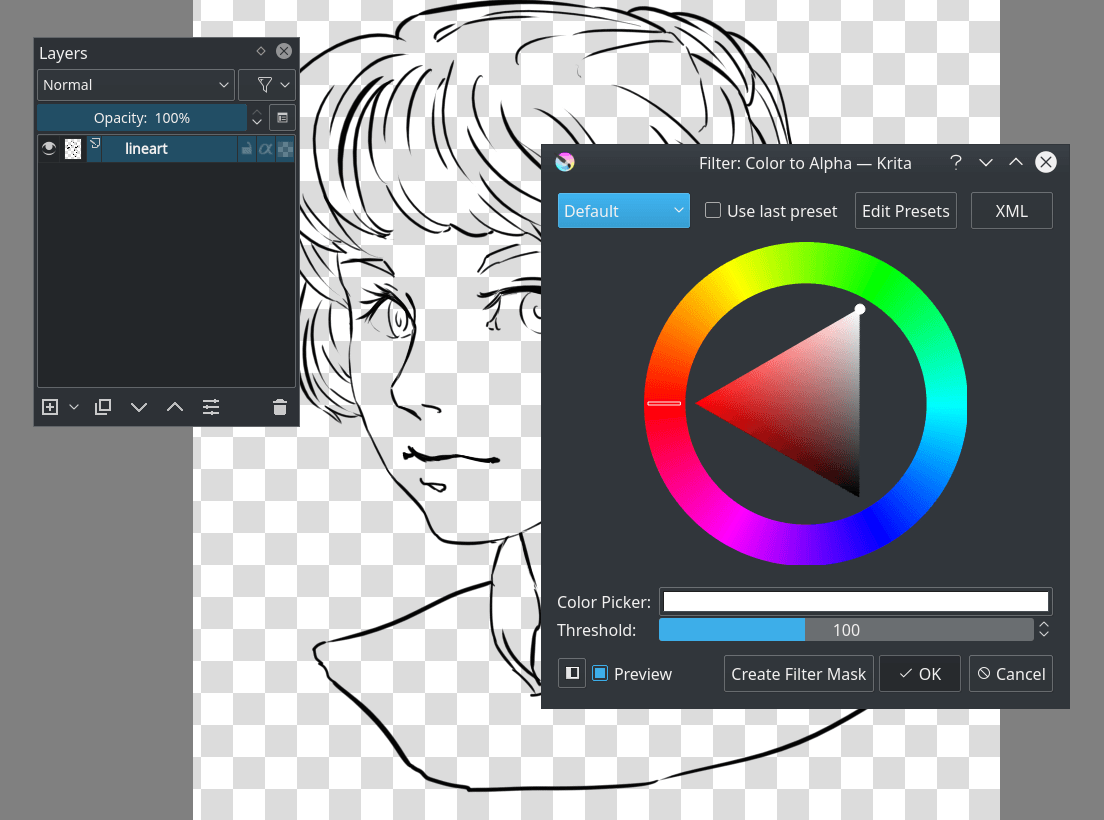
Using Color to Alpha¶
By far the fastest manner to go transparent line fine art.
-
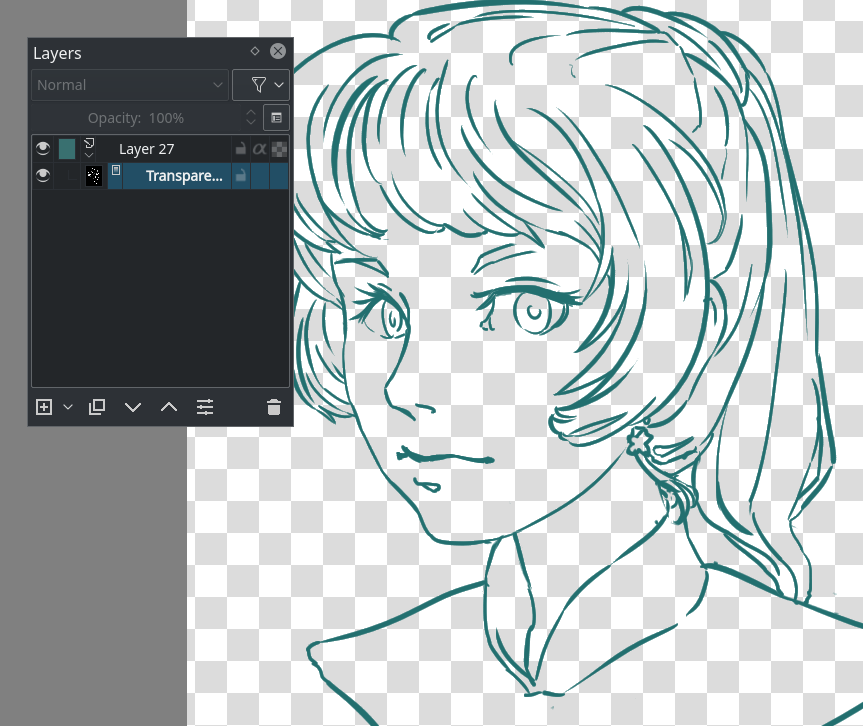
Select the line art layer and apply the Filter: Colour to Alpha dialog nether carte detail. The default values should be sufficient for line art.

Advantages¶
Actual transparency. Works with colored line art likewise, considering it removes the white specifically.
Disadvantages¶
Y'all'll accept to lock the layer transparency or separate out the blastoff via the right-click menu if y'all want to easily color it.
Coloring the prototype¶
Much like preparing the line art, there are many different ways of coloring a layer.
You could for example fill up in everything past paw, only while that is very precise information technology besides takes a lot of work. Permit'south take a look at the other options, shall nosotros?
Fill Tool¶
In well-nigh cases the fill-tool can't bargain with the anti-aliasing (the soft edge in your line art to make it more smoothen when zoomed out) In Krita you accept the grow-shrink option. Setting that to say… 2 expands the colour 2 pixels.
Threshold decides when the fill-tool should consider a unlike color pixel to exist a border. And the feathering adds an extra soft border to the fill.
Now, if you click on a gapless-part of the image with your preferred color… (Remember to set the opacity to 1.0!)
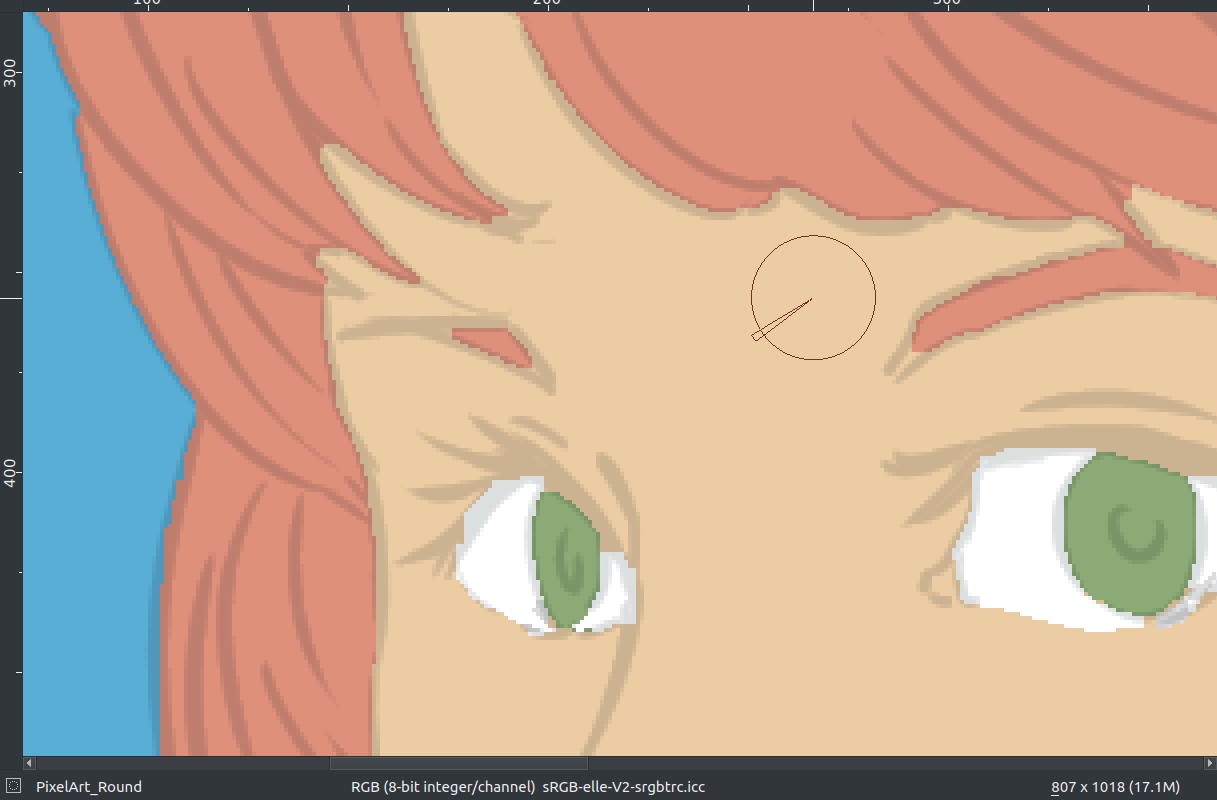
Depending on your line fine art, you lot can do flats pretty apace. But setting the threshold depression tin can result in little artifacts around where lines meet:

However, setting the threshold high can finish with the fill non recognizing some of the lighter lines. Besides these picayune artifacts can be removed with the brush easily.
Advantages¶
Pretty darn quick depending on the available settings.
Disadvantages¶
Again, not not bad with gaps or details. And information technology works best with aliased line fine art.
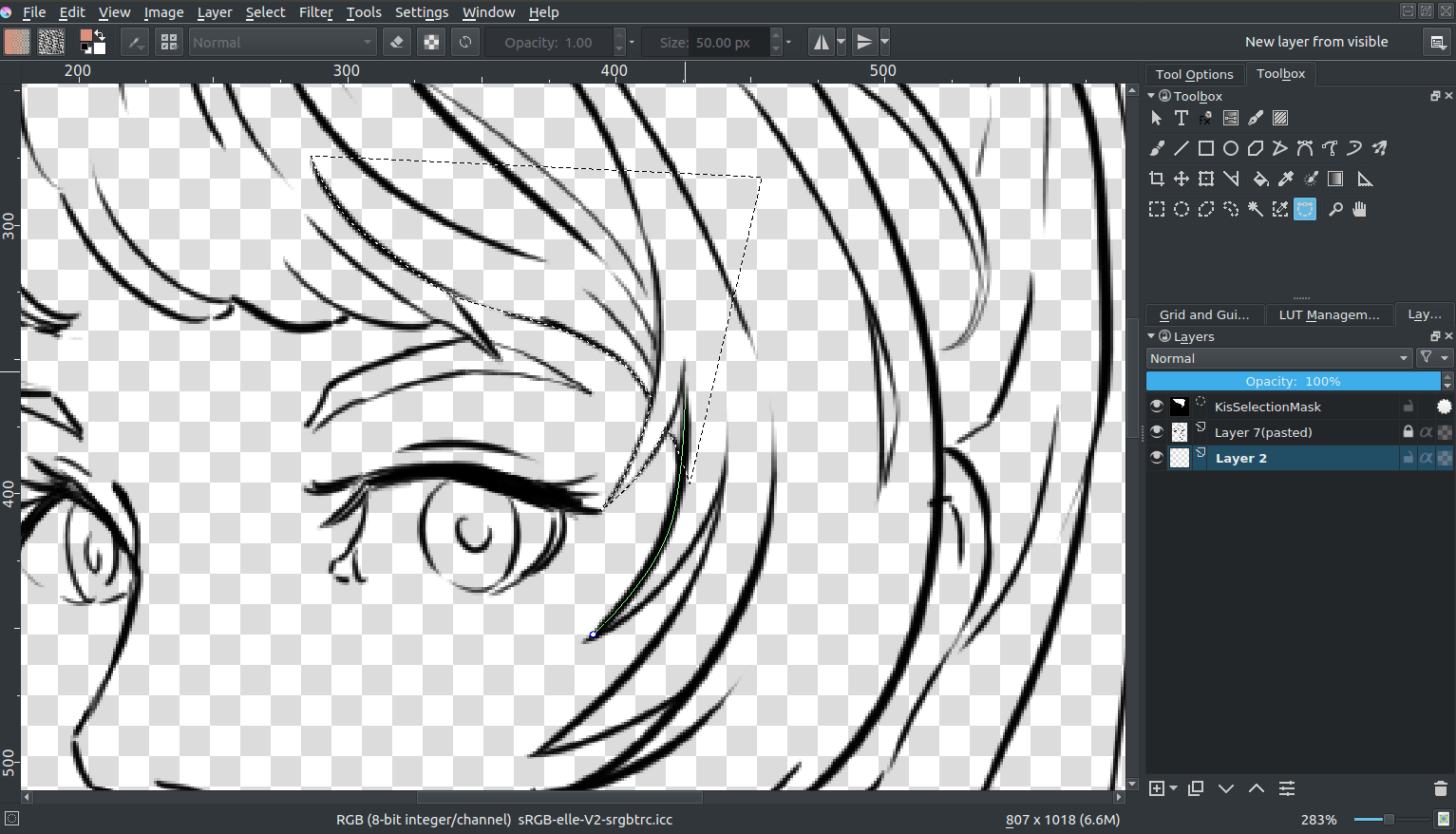
Selections¶
Selections work using the selection tools.

For example with the Path Selection Tool y'all tin easily select a curved area, and the with Shift +  (not
(not  + Shift , there'due south a divergence!) you lot tin hands add to an existing selection.
+ Shift , there'due south a divergence!) you lot tin hands add to an existing selection.

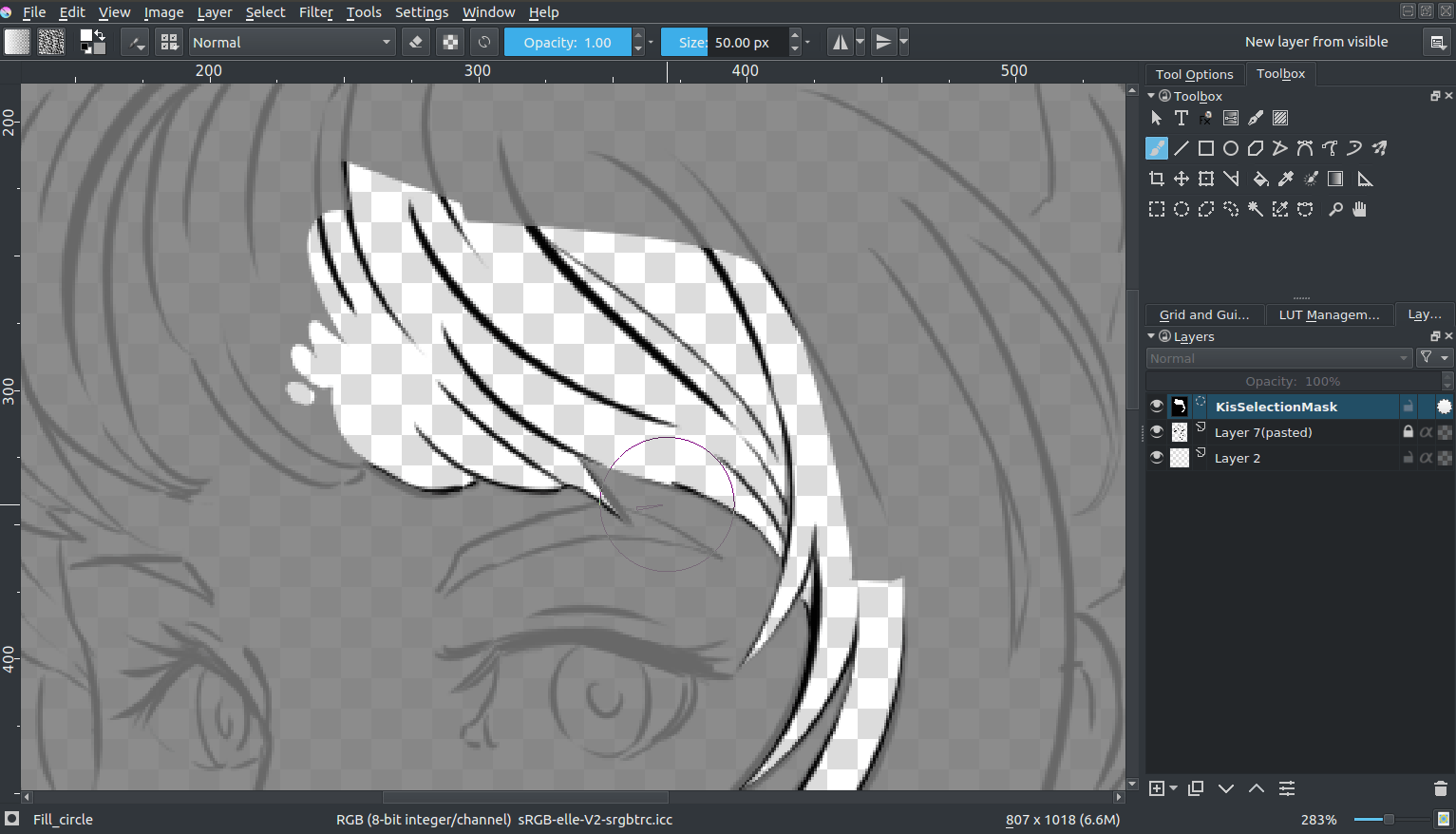
You tin also edit the selection if you have turned on. And so you tin can select the global selection mask, and paint on information technology. (Above with the alternative selection mode, activated in the lower-left corner of the stats bar)
When done, select the color you want to fill it with and press the Shift + Backspace shortcut.

You tin can save selections in selection masks by  a layer, and then going to . You first need to conciliate a option by pressing the circle before calculation a new selection.
a layer, and then going to . You first need to conciliate a option by pressing the circle before calculation a new selection.
This tin can serve as an alternative way to split out unlike parts of the image, which is good for more painterly pieces:

Advantages¶
A bit more precise than filling.
Disadvantages¶
Previewing your color isn't as easy.
Geometric tools¶
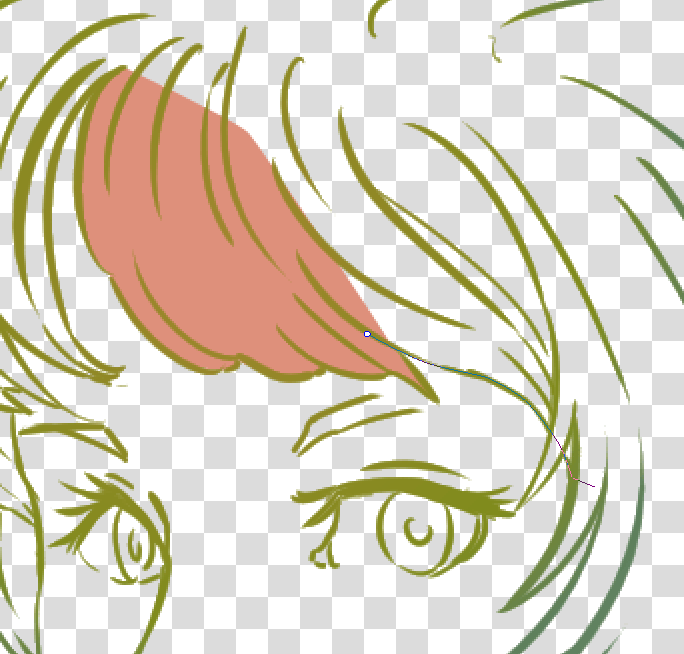
So you accept a tool for making rectangles or circles. And in the case of Krita, a tool for bezier curves. Select the path tool (), and ready the tool options to make full=foreground and outline=none. Make sure that your opacity is set to ane.00 (fully opaque).
By clicking and property, y'all tin can influence how curvy a line draw with the path tool is going to be. Letting go of the mouse push button confirms the action, and so you lot're gratuitous to draw the side by side point.

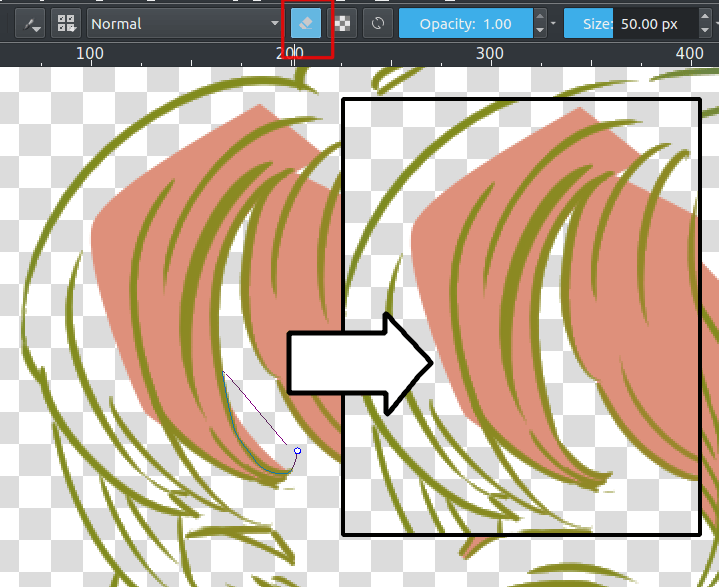
Yous can also erase with a geometric tool. Just printing the East key or the eraser push button.

Advantages¶
Quicker than using the castor or selections. Also decent with line art that contains gaps.
Disadvantages¶
Fiddly details aren't piece of cake to fill up in with this. So I recommend skipping those and filling them in later with a brush.
Colorize Mask¶
So information technology works like this:
-
Select the colorize mask tool.
-
Tick the layer you're using.
-
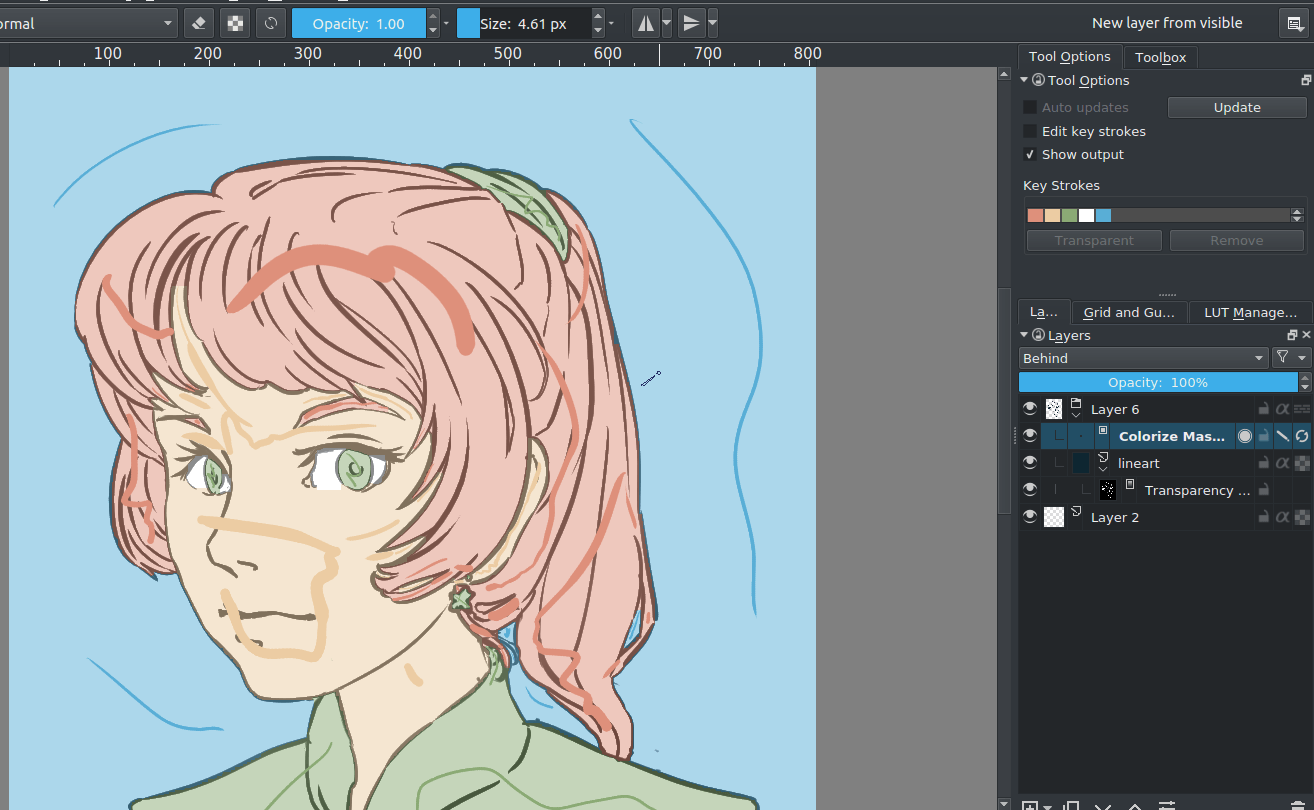
Paint the colors you want to use on the colorize mask.
-
Click update to see the results:

When you are satisfied,  the colorize mask, and go to . This will plough the colorize mask to a generic paint layer. Then, y'all tin fix the last issues by making the line art semi-transparent and painting the flaws away with a pixel art castor.
the colorize mask, and go to . This will plough the colorize mask to a generic paint layer. Then, y'all tin fix the last issues by making the line art semi-transparent and painting the flaws away with a pixel art castor.

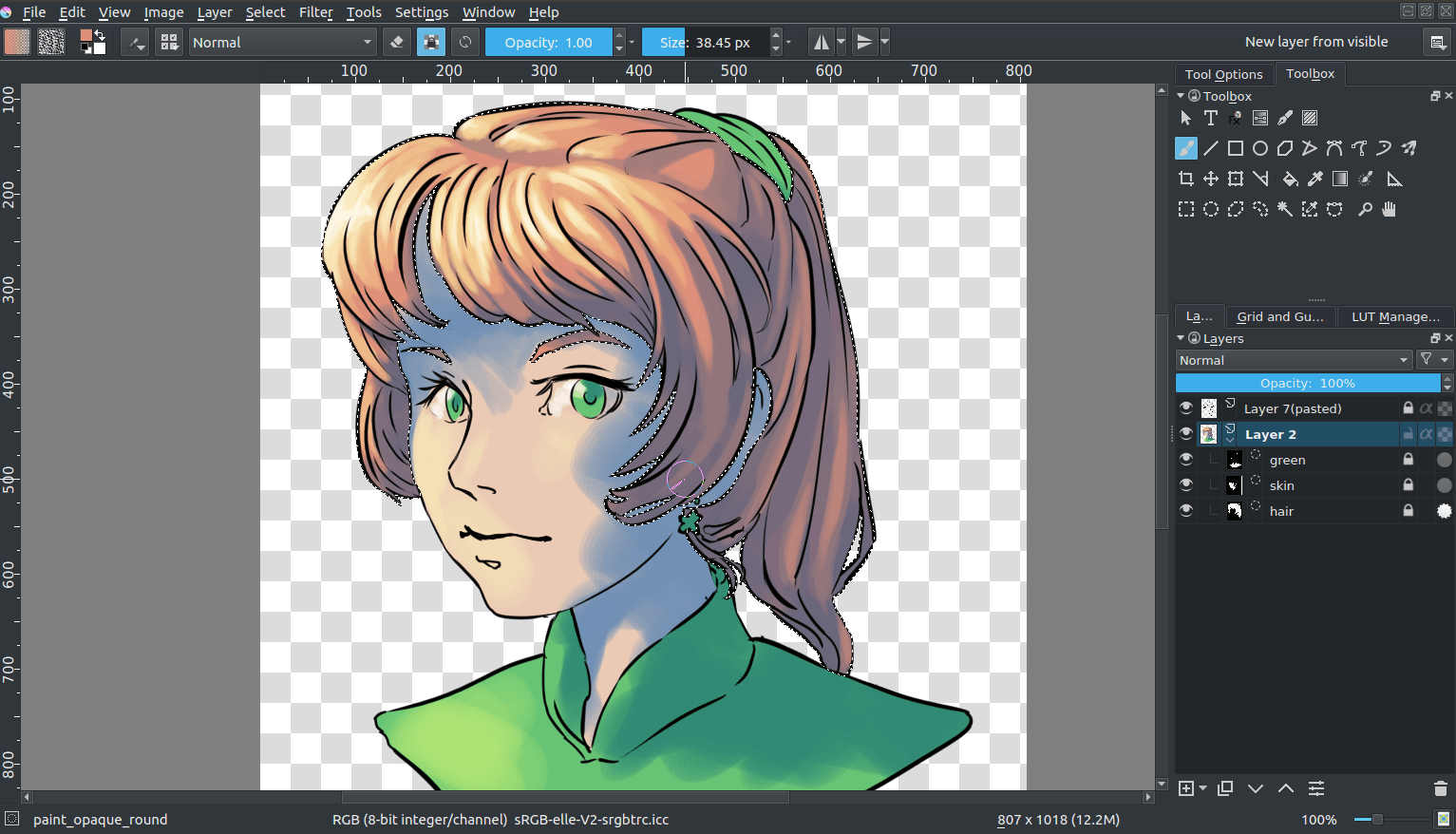
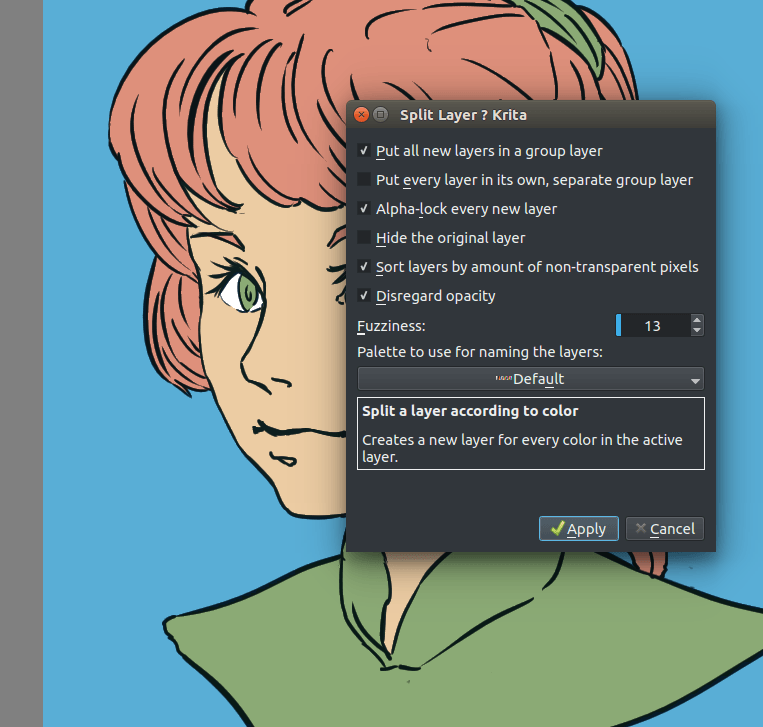
So, when you are done, split the layers via . There are a few options y'all can choose, merely the following should be fine:

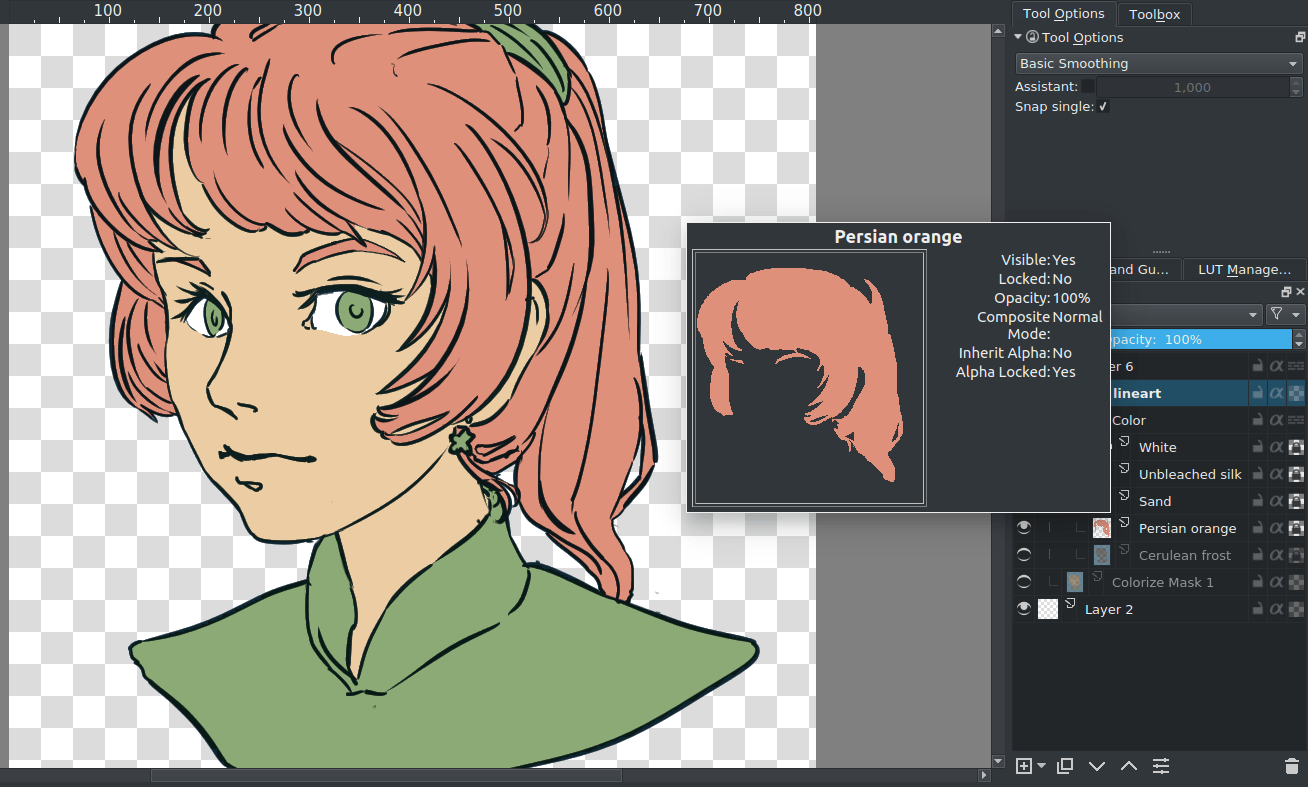
Finally, printing Ok and you should go the following. Each color patch it on a different layer, named past the palette in the menu and blastoff locked, and then you can start painting right away!

Advantages¶
Works with anti-aliased line art. Really quick to get the base piece of work done. Can auto-shut gaps.
Disadvantages¶
No anti-aliasing of its own. You have to choose between getting details right or the gaps motorcar-airtight.
Conclusion¶
I promise this has given you a good thought of how to fill in flats using the diverse techniques, besides every bit getting a hand of different Krita features. Retrieve that a good apartment filled line art is better than a desperately shaded one, so go along practicing to get the all-time out of these techniques!
How To Change Color Of Lineart In Krita,
Source: https://docs.krita.org/en/tutorials/flat-coloring.html
Posted by: stephensgoolifter.blogspot.com


0 Response to "How To Change Color Of Lineart In Krita"
Post a Comment